定义id=”toolbar”的标签,如下图
<div>
<div id="toolbar">
<button class="btn btn-success">添加</button>
</div>
<table id="userInfoManage" class="table"></table>
</div>设置toolbar:’#toolbar’,如下图
$(‘#userInfoManage’).bootstrapTable(‘destroy’).bootstrapTable({
columns: [
{
field: ”,
title: ‘序号’,
formatter: function (value, row, index) {
return index+1;
},
halign:’center’,
align:’center’
},{
field: ‘TrueName’,
title: ‘姓名’,
halign:’center’,//表头居中显示
align:’center’
},{
field: 'UserName',
title: '用户名',
halign:'center',
align:'center'
},{
field: 'Phone',
title: '电话',
halign:'center',
align:'center'
},{
field: 'Email',
title: '邮件',
halign:'center',
align:'center'
},{
field: '',
title: '管理',
halign:'center',
align:'center',
width:'320px',
formatter: function () {
return '<button class="btn btn-success" onclick="modifyUserData(this)">修改</button>' +
'<button class="btn btn-danger"onclick="deleteUserData(this)">删除</button>' +
'<button class="btn btn-warning"onclick="resetPassword(this)">密码重置</button>';
},
}],
data: tableData,
pagination:true, //设置为 true 会在表格底部显示分页条。
paginationLoop:false, //设置为 true 启用分页条无限循环的功能。
pageSize:20,//每页初始显示的条数
pageList:[10,15,20],
toolbar:'#toolbar',//工具栏
toolbarAlign:'right',//工具栏的位置
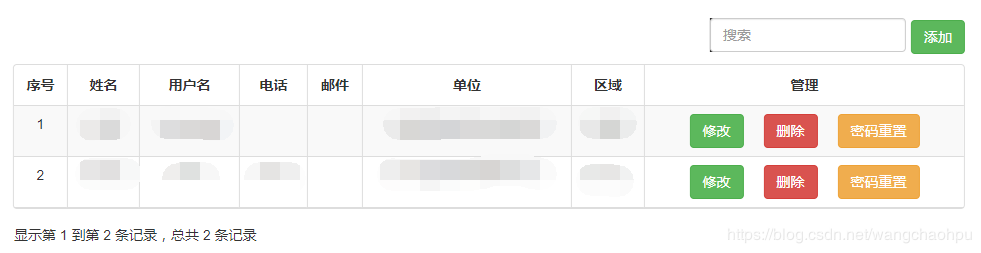
});效果

————————————————
版权声明:本文为CSDN博主「IT小白3」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/wangchaohpu/java/article/details/99737108